本日5/13の昼過ぎには、ブログの HTTP から HTTPS への変更作業が終了しました。
あ、当然このブログと下記のブログの写真ブログのことです!
今書いているブログは、以前に書いていたこのブログ
から移行した物。ここには約1000記事もあり完全移行するのは面倒なので、そのままにして新たにフォルダ(blog・blog2)を作り、wordpressをインストール。下記のような構造になりました。
https://www.takebekikai.jp
┣ rental
┣ segway
┣ blog (武部社長!どこにいますか?)
┗ blog2 (Takebe1284 photo)
このドメインは「ラピットSSL」で運用しているので簡単だと思ってました。
あ、ついでにhttp://blog2.takebekikai.jp/のアドレスで使っていた物はTakebe1284 photoの写真ブログは完全移行しました。
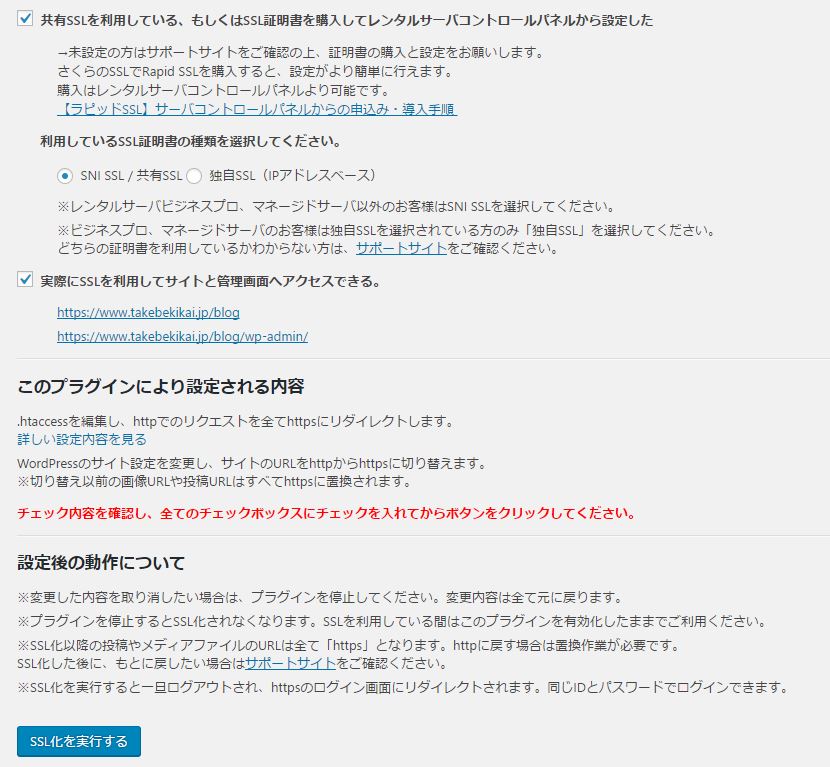
では、何に苦労したかというと、さくらのレンタルサーバーでクイックインストールするwordpressには、上記の「SAKURA RS WP SSL」(上の写真)が一緒にインストールされてたので、コレを有効化し

この様にチェックを入れて、「SSL化を実行する」のボタンを押せば簡単にできるという物でしたが、私のとこでは上手くいかず、wordpressにも正常にアクセスできない状況になりました。
なんとかそのプラグインを外し(他の要因もあってアクセス出来るまでに半日かかりました…汗)、他の方法がないかいろいろと検索。
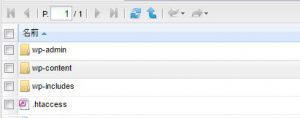
そこでたどり着いた(5/13朝)のが、wordpressをインストールしたフォルダ直下にあるこのファイル「.htaccess」「wp-config.php」を直接編集するという物。
まず、さくらのコントロールパネルに入り、ファイルマネージャーを起動。
で、このファイル「.htaccess」を編集し、下記のコードを追加。
<ifmodule mod_rewrite.c="">
RewriteEngine On
RewriteCond %{HTTP:X-Sakura-Forwarded-For} ^$
RewriteRule ^(.*)$ https://www.takebekikai.jp/blog2/$1 [R=301,L]
</ifmodule>同じように「wp-config.php」を編集し、追加。
if( isset($_SERVER['HTTP_X_SAKURA_FORWARDED_FOR']) ) {
$_SERVER['HTTPS'] = 'on';
$_ENV['HTTPS'] = 'on';
$_SERVER['HTTP_HOST'] = 'www.takebekikai.jp';
$_SERVER['SERVER_NAME'] = 'www.takebekikai.jp';
$_ENV['HTTP_HOST'] = 'www.takebekikai.jp';
$_ENV['SERVER_NAME'] = 'www.takebekikai.jp';
}
if( isset($_SERVER['HTTP_X_SAKURA_FORWARDED_FOR']) ) {
$_SERVER['HTTPS'] = 'on';
$_ENV['HTTPS'] = 'on';
}最後にwordpressの「設定」→「一般設定」で、wordpress(URL)とサイトアドレス(URL)のhttp://・・ を https://・・と変更して完了。これと同じように写真ブログも変更しました。
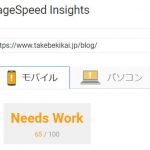
14時頃からは、AM中にいろいろと検索していた時に目についた下のリンクで計測してみました。
これについての説明は下記のリンクを参照。

当然?始めたときの数字は、モバイル45/100、パソコン60?/100だったと思いましたが、いろいろとやった結果がこの写真。計測するときの時間帯なども関係すると思います…(^^;
同じように写真ブログもいろいろやって結果がこれ!「Good」が出るとうれしいですね♫
この2つのブログ、使っているテーマやプラグインがすこし違うせいか、ブラウザのキャッシュを活用・画像を最適化・CSS、HTML、JavaScriptを縮小・サーバーの応答時間を短縮などを実現するのにプラグインを探して使ったり「.htaccess」を直接編集したりしました。












コメント